HTML5 et la balise <video>
HTML5 propose nativement la lecture de video, sans player/plugin additionnel à installer dans votre navigateur web. Nous allons voir comment avec VLC et quelques paramétrages sur cette balise il est possible de proposer des videos, sans flash, sans player additionnel, ...
Tous les navigateurs ne supportent pas cette balise et les formats de video supportés peuvent varier entre les différents navigateurs. Le tableau récapitulatif suivant montre pour chaque navigateur la version minimale requise ainsi que les formats de videos supportés.
| Navigateur |
H.264+ AAC+ MP4 |
WebM |
Theora +Vorbis +Ogg |
|---|---|---|---|
| Mozilla Firefox 3.6 | ✓ | ✓ | |
| Opera 10.63 | ✓ | ✓ | |
| Google Chrome 8.0 | ✓ | ✓ | ✓ |
| Apple Safari 5.0.3 (avec QuickTime) | ✓ | ||
| Microsoft IE 9 Beta | ✓ | ✓ |
Un doute sur le support de cette fonctionnalité par votre navigateur ? Testez le ...
Dans ce tutoriel, nous allons rester sur un support spécifique à Mozilla.
- Création d'une video utilisant les codecs : Theora, Vorbis avec VLC :
Une fenêtre va s'ouvrir vous demandant quel fichier il faut ouvrir, ajouter le fichier de la video source à convertir via le bouton ajouter. Dans notre exemple, la video s'appelle : test.mp4
Une fois la video ajoutée, sélectionnez l'option Convertir dans la liste déroulante en bas de l'écran en lieu et place de l'option Lire sélectionnée par défaut.
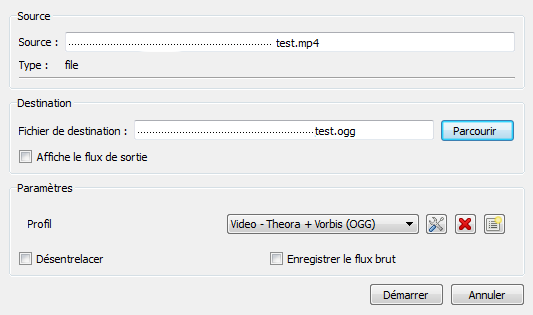
A la sélection de cette option, une nouvelle fenêtre s'ouvre comme sur l'image suivante :

Il ne vous reste plus qu'à renseigner le fichier de destination (avec son extension à rapprocher du profil sélectionné comme nous allons le voir), dans notre exemple : test.ogg.
Et de choisir le type de profil d'encodage que vous désirez utiliser. Dans le cadre de ce tutoriel le profil retenu est le profil : Video - Theora + Vorbis (OGG)
A ce stade, vous pouvez démarrer la conversion. En fonction de la video source à encoder, le traitement peut être plus ou moins long.
- Insertion de la video OGG dans une page HTML :
La video OGG prête, nous allons voir comment l'intégrer facilement dans une page HTML.
Pour cela il suffit d'insérer le bout de code suivant :
<source src="http://monsite/test.ogg" type="video/ogg">
</video>
Où :
- autoplay : indique si la video doit se lancer automatique au chargement de la page ou non.
- loop : indique si le visionnage de la video boucle à la fin de la lecture ou non.
- controls : indique si les contrôles sur la video (lecture, pause, etc) doivent être affichés ou non
- preload : indique le mode de chargement, il en existe plusieurs :
- none : aucune mise en cache de la video.
- metadata : mise en cache des données metadata de la video.
- auto : mise en cache de la video avant sa lecture.
- height : hauteur en pixel du lecteur.
- poster : prenant en paramètre l'url de l'image qui sera affichée le temps du chargement de la première frame de la video.
Le résultat produit devrait ressembler à la video suivante :
Coucher de soleil à Dublin en 2012
Vous voulez en savoir un peu plus sur les possibilités de la balise <video> ?
Je vous donne quelques liens utiles :